45 chart js generate labels example
Chart.js — Chart Tooltips and Labels - The Web Dev - Medium Spread the love Related Posts Chart.js Bar Chart ExampleCreating a bar chart isn't very hard with Chart.js. In this article, we'll look at… Chart.js — OptionsWe can make creating charts on a web page easy with Chart.js. In this article,… Create a Grouped Bar Chart with Chart.jsWe can make a grouped bar chart with Chart.js by creating […] apexcharts.com › docs › react-chartsReact-ApexChart - A React Chart wrapper for ApexCharts.js To read more about the options you can configure in a line chart, check out this plotOptions.line configuration. Now, we will create a donut chart with minimal configuration. To do so, change some of the options Donut Chart The donut chart accepts a single dimensional series array unlike other chart types. Try the below code.
canvasjs.com › javascript-charts › json-data-apiJavaScript Charts & Graphs from JSON Data Using AJAX - CanvasJS The given example show how to parse JSON data from AJAX request and render chart. It also includes source code that you can edit in-browser or save to run it locally. Read More >>

Chart js generate labels example
Chart.js Line-Chart with different Labels for each Dataset In a line chart "datasets" is an array with each element of the array representing a line on your chart. Chart.js is actually really flexible here once you work it out. You can tie a line (a dataset element) to an x-axis and/or a y-axis, each of which you can specify in detail. In your case if we stick with a single line on the chart and you ... Labeling Axes | Chart.js For example, adding a dollar sign ('$'). To do this, you need to override the ticks.callback method in the axis configuration. In the following example, every label of the Y-axis would be displayed with a dollar sign at the front. If the callback returns null or undefined the associated grid line will be hidden. Great Looking Chart.js Examples You Can Use - wpDataTables An example using Chart.js custom tooltips to generate a percentage label in the center of the doughnut when a user mouses over a section can be found here. Delivery Tracker UI I used Chart.js to create the line chart and it was a good project to test BEM.
Chart js generate labels example. EOF stackoverflow.com › questions › 20966817How to add text inside the doughnut chart using Chart.js? Jan 07, 2014 · None of the other answers resize the text based off the amount of text and the size of the doughnut. Here is a small script you can use to dynamically place any amount of text in the middle, and it will automatically resize it. chartjs-plugin-labels examples - CodeSandbox React-chartjs-2 Doughnut + pie chart (forked) Find more examples About Chart.js plugin to display labels on pie, doughnut and polar area chart. 22,379 Weekly Downloads Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types:
c3js.org › gettingstartedC3.js | D3-based reusable chart library 2. Generate Chart. C3 generates a chart by calling generate() with the argument object, and an element including the chart will insert into the element specified as a selector in that argument as bindto. Prepare the element to bind the chart: Labeling Axes | Chart.js Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats Angular 13 Chart Js with ng2-charts Examples Tutorial Events ng2-chart. chartHover: fires when mousemove (hover) on a chart has occurred, returns information regarding active points and labels.; chartClick: Fires when click on a chart has occurred, returns information regarding active points and labels.; Angular Line Chart Example with Chart js. A line chart is an unsophisticated chart type. It displays a graphical line to show a trend for a ... How to use Chart.js | 11 Chart.js Examples - Ordinary Coders Chart.js Installation - How to install Chart.js. Install Chart.js via npm or bower. Or use the CDN to added the minified Chart.js scripts. Chart.js npm. How to install Chart.js with npm. npm install chart.js --save. Install chart.js in the command prompt using npm. Check out this tutorial if you're using React and Chart.js. Chart.js Bower
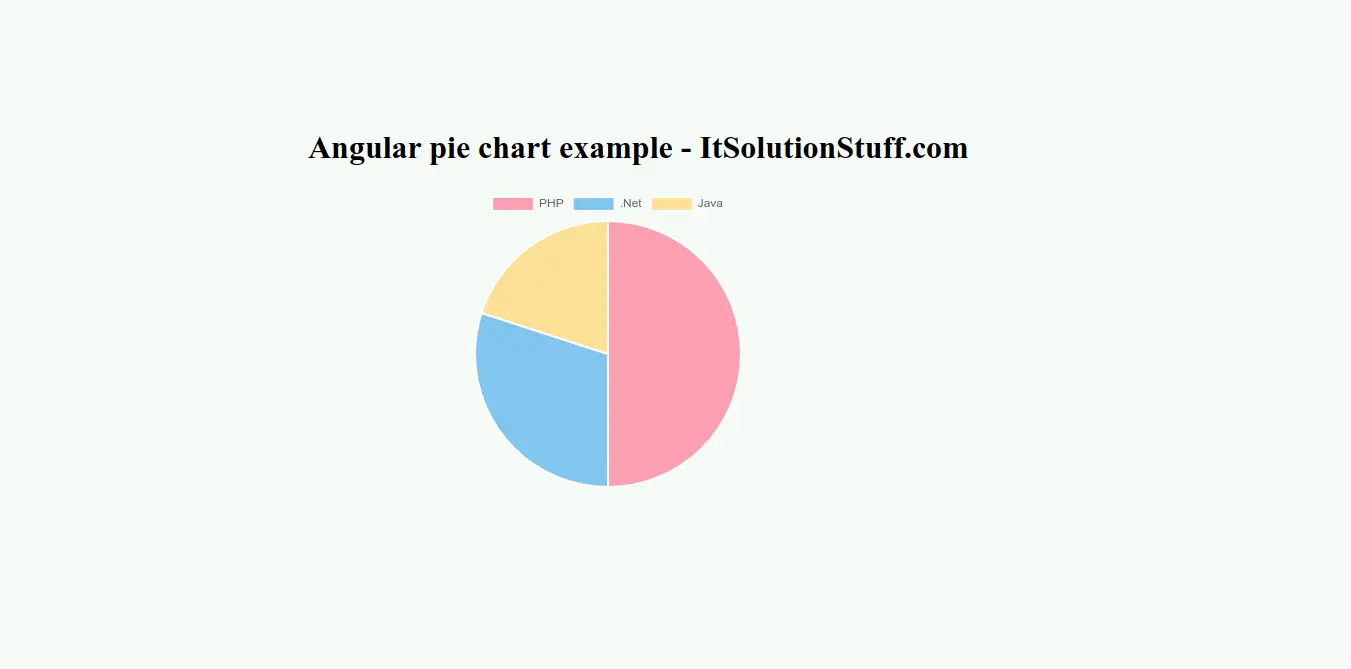
10 Chart.js example charts to get you started - Tobias Ahlin If you're passing an array (like in the example below), the colors are assigned to the label and number that share the same index in their respective arrays. I.e., below, "Africa" being the first label, will be set to #3e95cd (the first color), and 2478 (the first number). Bar chart HTML & JavaScript Chart.js - w3schools.com Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot Line Chart Bar Chart Pie Chart Donut Chart Bubble Chart Area Chart Radar Chart Mixed Chart How to Use Chart.js? Chart.js is easy to use. Custom pie and doughnut chart labels in Chart.js - QuickChart Note how QuickChart shows data labels, unlike vanilla Chart.js. This is because we automatically include the Chart.js datalabels plugin. To customize the color, size, and other aspects of data labels, view the datalabels documentation . Tutorial on Labels & Index Labels in Chart | CanvasJS JavaScript Charts Range Charts have two indexLabels - one for each y value. This requires the use of a special keyword #index to show index label on either sides of the column/bar/area. Important keywords to keep in mind are - {x}, {y}, {name}, {label}. Below are properties which can be used to customize indexLabel. "red","#1E90FF"..
Generating Chart Dynamically In MVC Using Chart.js In this article, we shall learn how to generate charts like Bar chart, Line chart and Pie chart in an MVC web application dynamically using Chart.js which is an important JavaScript library for generating charts. Chart.js is a simple and flexible charting option which provides easy implementation to web developers and designers.
codepedia.info › chart-js-asp-net-dynamicallyChart.js + Asp.net : Dynamically create Line chart with ... Aug 24, 2021 · The label key on each dataset is optional and can be used when generating a scale for the chart. Steps to generate Line Chart in Asp.net C#: Create Database and insert Data check Fig 1, Fig 2; Download Chart.js and jQuery latest files. HTML Markup: add an HTML5 canvas tag that is used for Line Chart data display.
testdriven.io › blog › django-chartsAdding Charts to Django with Chart.js | TestDriven.io Feb 22, 2021 · To learn more about Chart.js check out the official documentation. With that, let's look at how to add charts to Django with Chart.js. Project Setup. Let's create a simple shop application. We'll generate sample data using a Django management command and then visualize it with Chart.js. Prefer a different JavaScript chart library like D3.js or ...
Chart.js — Axis Labels and Instance Methods - The Web Dev Each Chart instance has its own instance methods. They include: destroy — destroys the chart. reset — resets the chart to the state before the initial animation. render (config) — render a config with various options. stop — stop any current animation loop. resize — resize a chart's canvas element. clear — clear the chart canvas.
developers.refinitiv.com › en › article-catalogPlotting Financial Data Chart with Plotly Python - Refinitiv May 13, 2021 · Please see more detail regarding Plotly Graph Object Bar Chart in the following resources: Plotly Graph Object Bar Chart page. Candlestick Chart with Plotly Graph Object. The last example is the Candlestick charts using Plotly Graph Object. We will use Bitcoin/US Dollar FX Spot Rate as an example dataset that is suitable for the candlestick chart.
create two x-axes label using chart.js - Javascript Chart.js create two x-axes label using chart.js - Javascript Chart.js. Javascript examples for Chart.js:Chart Label. HOME; Javascript; Chart.js; Chart Label; Description create two x-axes label using chart.js Demo Code. ResultView the demo in separate window
Great Looking Chart.js Examples You Can Use - wpDataTables An example using Chart.js custom tooltips to generate a percentage label in the center of the doughnut when a user mouses over a section can be found here. Delivery Tracker UI I used Chart.js to create the line chart and it was a good project to test BEM.
Labeling Axes | Chart.js For example, adding a dollar sign ('$'). To do this, you need to override the ticks.callback method in the axis configuration. In the following example, every label of the Y-axis would be displayed with a dollar sign at the front. If the callback returns null or undefined the associated grid line will be hidden.
Chart.js Line-Chart with different Labels for each Dataset In a line chart "datasets" is an array with each element of the array representing a line on your chart. Chart.js is actually really flexible here once you work it out. You can tie a line (a dataset element) to an x-axis and/or a y-axis, each of which you can specify in detail. In your case if we stick with a single line on the chart and you ...
![[R-bloggers] Web Scraping with rvest + Astro Throwback (and 6 more aRticles)](https://i0.wp.com/heads0rtai1s.github.io/pics/swift_name_search.jpg?w=456&ssl=1)















Post a Comment for "45 chart js generate labels example"