43 chart js pie chart show labels
Charts.js pie labels - JSFiddle - Code Playground Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. GitHub - Neckster/chartjs-plugin-piechart-outlabels: Highly ... Highly customizable Chart.js plugin that displays labels outside the pie/doughnut chart. - GitHub - Neckster/chartjs-plugin-piechart-outlabels: Highly customizable Chart.js plugin that displays labels outside the pie/doughnut chart.
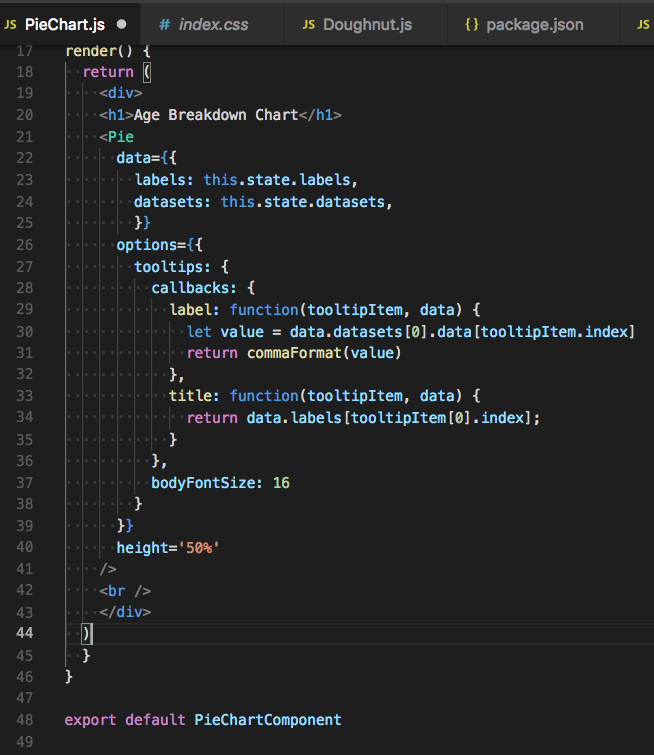
Pie Chart | Chart.js options data setup ...

Chart js pie chart show labels
Chart.js Show labels on Pie chart - newbedev.com Chart.js Show labels on Pie chart. It seems like there is no such build in option. However, there is special library for this option, it calls: "Chart PieceLabel". Here is their demo. After you add their script to your project, you might want to add another option, called: "pieceLabel", and define the properties values as you like: pieceLabel: { // mode 'label', 'value' or 'percentage', default is 'percentage' mode: (!mode) ? 'value' : mode, // precision for percentage, default is 0 ... ChartJS tooltip label for pie chart - Javascript Chart.js Next. Chart.js to show tooltips on pie chart. Change Chart.js tooltip caret position for doughnut chart. Custom tooltip label. Open and close Chart.js tooltip. Thousand separator in pie chart tooltip of charts.js. Chart.js: Show labels outside pie chart - Javascript Chart.js Adding additional properties to a Chart JS dataset for pie chart. Chart.js to create Pie Chart and display all data. Chart.js pie chart with color settings. ChartJS datalabels to show percentage value in Pie piece. Handle Click events on Pie Charts in Chart.js.
Chart js pie chart show labels. Overlapping labels in pie chart · Issue #49 · chartjs ... - GitHub Hi @simonbrunel and thanks for taking the time to look into this. I think the best behaviour would be to offset one or several labels when they are overlapping, adding a line to the relevant segment. The offset would be chart-type-dependant, since it should be calculated differently if it's a pie chart (angular offset) vs. a bar chart (linear offset along one of the axis). How to Show Data Labels Inside and Outside the Pie Chart in Chart JS ... How to Show Data Labels Inside and Outside the Pie Chart in Chart JSIn this video we will explore how to show data labels inside and outside the pie chart in... Legend | Chart.js Receives 2 parameters, a Legend Item and the chart data. Sorts legend items. Type is : sort (a: LegendItem, b: LegendItem, data: ChartData): number;. Receives 3 parameters, two Legend Items and the chart data. The return value of the function is a number that indicates the order of the two legend item parameters. How to Show Label Values on Pie Chart Based on Condition in Chart js How to Show Label Values on Pie Chart Based on Condition in Chart jsIn this video we will cover how to show label values on pie chart base don condition in c...
Pie | Chart.js config setup actions ... Styling | Chart.js If true, draw lines on the chart area inside the axis lines. This is useful when there are multiple axes and you need to control which grid lines are drawn. If true, draw lines beside the ticks in the axis area beside the chart. Stroke width of grid lines. If true, grid lines will be shifted to be between labels. javascript - Chart.js Show labels on Pie chart - Stack Overflow It seems like there is no such build in option. However, there is special library for this option, it calls: "Chart PieceLabel".Here is their demo.. After you add their script to your project, you might want to add another option, called: "pieceLabel", and define the properties values as you like: jQuery Pie Charts with Index / Data Labels placed Inside CanvasJS Library provides several customization options to change the look and functionality of the graph. Given example shows Pie Chart with index / data labels placed inside slice of Pie Chart. It also contains source code that you can edit in-browser or save to run it locally. Read More >>
Custom pie and doughnut chart labels in Chart.js - QuickChart It's easy to build a pie or doughnut chart in Chart.js. Follow the Chart.js documentation to create a basic chart config: {type: 'pie', data: {labels: ['January', 'February', 'March', 'April', 'May'], datasets: [{data: [50, 60, 70, 180, 190]}]}} Let's render it using QuickChart. Pack it into the URL: Chart Legend Js Hide Pie charts are meant to express a "part to whole" relationship, where all pieces together represent 100% color; var config = { type: 'radar', data This example shows how to show/hide the labels of the Kendo UI Pie chart and specify how they are aligned What can I do so that the line chart will stop showing those zeros but will still allow me to ... Label for each data set in pie chart · Issue #1417 · chartjs/Chart.js Turns out we already had this functionality in Controllers.Doughtnut.js however the tooltip did not use the element label. All we need to do is have the tooltip look for the label in the element. @jibaku you can set data.dataset.label to an array of labels. These will have precedence over data.labels.If data.dataset.label is not specified, it will fall back to data.labels. Angular Pie Chart with Index / Data Labels | CanvasJS JavaScript Charts; JavaScript StockCharts; Download . Download Chart; Download StockChart; Integrations . Front End Technology Samples. React Charts; Angular Charts; ... Example shows Angular Pie Chart with index / data labels that show information about the each slice of the chart. Read More >>
Show data values on charts created using chart.js - Devsheet If you want to show data values labels on Chart.js, then you can use the chartjs-plugin-datalabels. This will display values on the chart on top or bottom of the chart area. Best JSON Validator, JSON Tree Viewer, JSON Beautifier at same place. Check how cool is the tool.
How to show label in pie chart using chart js? - Stack Overflow Here is how I am displaying in pie chart using chartjs. $ (document).ready (function () { $.ajax ( { type: 'GET', url: "xxxx", success:function (data) { console.log (data); var country = parseInt (data [0].country); var ctx = document.getElementById ("countryPiechart").getContext ('2d'); var myChart = new Chart (ctx, { type: 'pie', data: { labels: ["country"], datasets: [ { label: 'Genders', data: [country], backgroundColor: [ "#4b77a9" ], borderColor: [ 'rgba (255,99,132,1)', ...
Doughnut and Pie Charts | Chart.js Pie and doughnut charts are effectively the same class in Chart.js, but have one different default value - their cutout. This equates to what portion of the inner should be cut out. This defaults to 0 for pie charts, and '50%' for doughnuts. They are also registered under two aliases in the Chart core.
ChartJS and data labels to show percentage value in Pie piece ... Setting specific color per label for pie chart in chart.js; Show "No Data" message for Pie chart where there is no data; Char.js to show labels by default in pie chart; Remove border from Chart.js pie chart; Create an inner border of a donut pie chart
How to Display Pie Chart Data Values of Each Slice in Chart.js and ... To display pie chart data values of each slice in Chart.js and JavaScript, we can use the chartjs-plugin-labels plugin. to add the script tags for Chart.js, the plugin, and the canvas for the chart. We have the data object with the chart data and the color of the slices stored in backgroundColor.
Chart.js: Show labels outside pie chart - Javascript Chart.js Adding additional properties to a Chart JS dataset for pie chart. Chart.js to create Pie Chart and display all data. Chart.js pie chart with color settings. ChartJS datalabels to show percentage value in Pie piece. Handle Click events on Pie Charts in Chart.js.
ChartJS tooltip label for pie chart - Javascript Chart.js Next. Chart.js to show tooltips on pie chart. Change Chart.js tooltip caret position for doughnut chart. Custom tooltip label. Open and close Chart.js tooltip. Thousand separator in pie chart tooltip of charts.js.
Chart.js Show labels on Pie chart - newbedev.com Chart.js Show labels on Pie chart. It seems like there is no such build in option. However, there is special library for this option, it calls: "Chart PieceLabel". Here is their demo. After you add their script to your project, you might want to add another option, called: "pieceLabel", and define the properties values as you like: pieceLabel: { // mode 'label', 'value' or 'percentage', default is 'percentage' mode: (!mode) ? 'value' : mode, // precision for percentage, default is 0 ...













Post a Comment for "43 chart js pie chart show labels"