40 javascript pie chart with labels
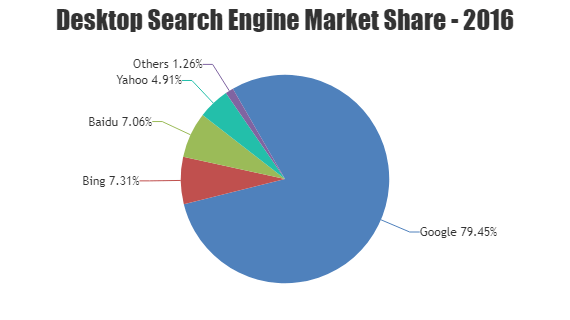
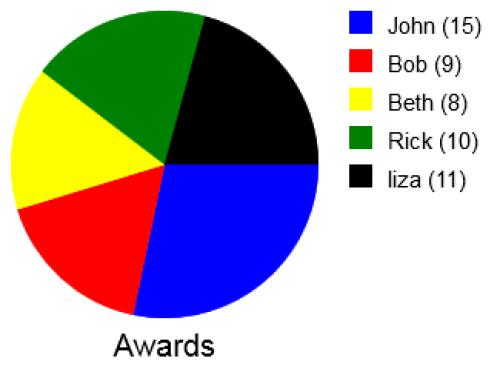
Creating pie charts with Javascript using an HTML canvas - Instructobit Adding a heading and labels to your pie chart for reference As the current chart does not show which segment belongs to which piece of data or the actual value of that data, we will add labels to the side of the chart that display this information. We'll also add a heading underneath the pie chart to add some context. How to Create a Readable JavaScript Pie Chart - DHTMLX blog For instance, look how to create a pie chart in HTML using JavaScript: var chart = new dhx. Chart("chart", {. type:"pie". }); Since pie graphs are primarily for showing data proportions, the percentage represented by each category should come next to the corresponding slice of a chart.
docs.anychart.com › Axes_and_Grids › Axes_LabelsAxes Labels Formatting | Axes and Grids | AnyChart Documentation Y-Axis Labels: Fixed Width. It's possible to set fixed custom width for the Y-axis labels. This function may be of great use in dashboards when it's necessary to sync several charts left and/or right border, which is especially needed when they are displayed in a column and share the same X-axis arguments.

Javascript pie chart with labels
JavaScript Pie Charts & Donut Charts Examples - ApexCharts.js JavaScript Pie Charts and JavaScript Donut Charts are optimally used in the display of just a few sets of data. Create Pie/Donuts easily with ApexCharts. APEXCHARTS. APEXCHARTS. DEMOS; FEATURES; EMBEDDED ANALYTICS ... Pie Chart with Image fill. Other Chart Types. LINE. AREA. COLUMN. BAR. MIXED. RANGE AREA. TIMELINE / RANGE-BARS. CANDLESTICK ... HTML5 & JS Pie Charts | CanvasJS HTML5 & JS Pie Charts A pie chart is a circular chart divided into sectors, each sector (and consequently its central angle and area), is proportional to the quantity it represents. Together, the sectors create a full disk. IndexLabels describes each slice of pie chart. It is displayed next to each slice. ReactJS: How to Create a Pie Chart using Recharts? - tutorialspoint.com 1. Create a simple react application by using the following command: 2. Once the application is created, traverse to its application folder. 3. Now, install the Recharts module to be used inside the ReactJS application using the below command. Once the Library is added we can use this library for creating the pie charts.
Javascript pie chart with labels. JavaScript Charts: Pie and Doughnut Series - AG Grid Example: Pie Chart with Labels // Loading... Each individual slice can be toggled on and off via the legend. You might notice that not all of the slices in the chart above have a label. The reason for this is that certain slices can be small, and if there's a cluster of small slices their labels will overlap, resulting in a messy chart. Custom pie and doughnut chart labels in Chart.js - QuickChart Note how QuickChart shows data labels, unlike vanilla Chart.js. This is because we automatically include the Chart.js datalabels plugin. To customize the color, size, and other aspects of data labels, view the datalabels documentation. Here's a simple example: {type: 'pie', data: {labels: ['January', 'February', 'March', 'April', 'May ... Visualization: Pie Chart | Charts | Google Developers Bounding box of the fifth wedge of a pie chart cli.getBoundingBox('slice#4') Bounding box of the chart data of a vertical (e.g., column) chart: cli.getBoundingBox('vAxis#0#gridline') Bounding box of the chart data of a horizontal (e.g., bar) chart: cli.getBoundingBox('hAxis#0#gridline') Values are relative to the container of the chart. plotly.com › javascript › pie-chartsPie charts in JavaScript - Plotly Pie Chart Subplots In order to create pie chart subplots, you need to use the domain attribute. domain allows you to place each trace on a grid of rows and columns defined in the layout or within a rectangle defined by X and Y arrays.
Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot Line Chart Bar Chart Pie Chart Donut Chart Bubble Chart Area Chart Radar Chart Mixed Chart How to Use Chart.js? Chart.js is easy to use. Pie | Chart.js config setup actions ... Doughnut and Pie Charts | Chart.js For a pie chart, datasets need to contain an array of data points. The data points should be a number, Chart.js will total all of the numbers and calculate the relative proportion of each. You also need to specify an array of labels so that tooltips appear correctly. JavaScript Pies Chart Gallery | JSCharting JavaScript pie charts show your data points, custom styling (including background colors), start angle, border width and more. The pie chart data visualization requires no server-side code and accepts JSON configuration and data input with no plugins (not even jQuery) required. Pie Label Modes A pie chart demonstrating smart label options. Edit
The Pie Chart Type | JavaScript Chart Documentation In SciChart.js, the JavaScript Pie Chart type is represented by the SciChartPieSurface type. ... Larger values will shift the labels outwards. For Pie charts, 1.7 will place the labels outside the pie If you want more detailed control you can override calcTitlePosition. Pie Chart | Chart.js Open source HTML5 Charts for your website. Chart.js. Home API Samples Ecosystem Ecosystem. Awesome (opens new window) Slack (opens new window) Stack Overflow (opens new window) ... Pie Chart; Polar Area Chart; Radar Chart; Animations. Advanced. Plugins. Utils # Pie Chart. options data setup Pie charts in JavaScript - Plotly In order to create pie chart subplots, you need to use the domain attribute. domain allows you to place each trace on a grid of rows and columns defined in the layout or within a rectangle defined by X and Y arrays. The example below uses the grid method (with a 2 x 2 grid defined in the layout) for the first three traces and the X and Y method for the fourth trace. Chart.js: Show labels outside pie chart - Javascript Chart.js Adding additional properties to a Chart JS dataset for pie chart; Chart.js to create Pie Chart and display all data; Chart.js pie chart with color settings; ChartJS datalabels to show percentage value in Pie piece; Handle Click events on Pie Charts in Chart.js
Beautiful JavaScript Chart Library with 30+ Chart Types - CanvasJS API is simple & you can easily integrate our JavaScript Charting library with popular Frameworks like React, Angular, Vue, etc. Charts are responsive & support 30+ chart types including line, column, bar, area, pie, doughnut, stacked, etc. Our JavaScript Graphs support various interactive features like tooltips, zooming, panning, animation ...
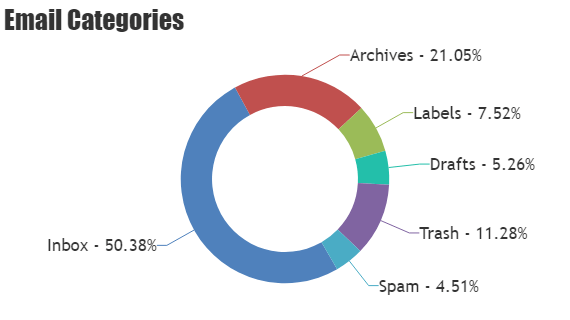
jQuery Pie Charts with Index / Data Labels placed Inside CanvasJS Library provides several customization options to change the look and functionality of the graph. Given example shows Pie Chart with index / data labels placed inside slice of Pie Chart. It also contains source code that you can edit in-browser or save to run it locally.
stackoverflow.com › questions › 17354163javascript - Dynamically update values of a chartjs chart ... Jun 28, 2013 · for (var _chartjsindex in Chart.instances) { /* * Here in the config your actual data and options which you have given at the time of creating chart so no need for changing option only you can change data */ Chart.instances[_chartjsindex].config.data = []; // here you can give add your data Chart.instances[_chartjsindex].update(); // update ...
stackoverflow.com › questions › 32335393javascript - Add labels to columns in highcharts pie chart ... Sep 01, 2015 · DC.js making chart container or div wider to show legend properly 0 Not able to bind Amchart piechart Legend outside the div and also help me for Custom legend as given in description
JavaScript Charts & Graphs with Index / Data Label | CanvasJS Index Labels are supported by all graphs in CanvasJS Library including line, area, doughnut, bar, etc. Given example shows index label for highest data point along with source code that you can edit in-browser or save to run the chart locally. Try Editing The Code x 49 1 2 3 4
plotOptions.pie.dataLabels | Highcharts JS API Reference plotOptions.pie.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see example ).
javascript - How do we put labels on pie chart arcs - chart.js/vue ... Make sure you import the module in main.js as like. import labels from 'chartjs-plugin-datalabels'; and then. Vue.use (labels) and update your Vue page : this.options = { plugins: { labels: [ { render: 'value', } ], }, }; Update: A easier to use module/plugin as mentioned by @zb22 is plugin chartjs-plugin-labels.
javascript - Chart.js Show labels on Pie chart - Stack Overflow It seems like there is no such build in option. However, there is special library for this option, it calls: "Chart PieceLabel".Here is their demo.. After you add their script to your project, you might want to add another option, called: "pieceLabel", and define the properties values as you like:
JavaScript Pie Chart | HTML5 Pie Chart | Syncfusion JavaScript Pie Chart (JavaScript Pie Graph) provides the option for displaying proportional values between different categories. ... Data labels display information about data points. Add a template to display data labels with HTML elements such as images, DIV, and spans for more informative data labels. ...
› 06 › pie-chart-create-javascriptPie Chart: How to Create Interactive One with JavaScript Dec 06, 2017 · In this article, you will find a detailed tutorial on how to build one, with JS chart code samples. Creating JavaScript Pie Chart. There are four basic steps you should do to make a chart of any type with a JavaScript charting library. Spend 5 minutes and you will learn to add an interactive JS (HTML5) pie chart that looks like this to your web ...
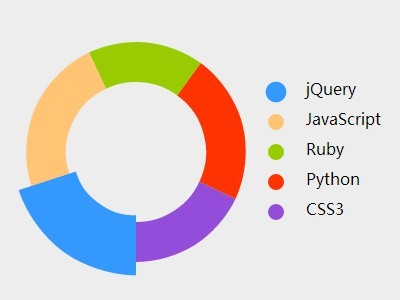
JavaScript Pie Charts with Legends | CanvasJS You can also attach event to chart legends. Given example shows a Pie Chart with clickable Legends. It also contains source code that you can edit in-browser or save to run it locally. Try Editing The Code x 51 1 2 3 4
Multi-line and Rotated Text labels | JavaScript Chart Examples Vertical Charts Draw Behind Axis. Multi-line and Rotated Text labels Image labels Rotated Labels and Alignment. Create a Custom Theme Styling a JavaScript Chart in Code Coloring Series per-point using the PaletteProvider JavaScript Point-Markers Chart Dashed Line Styling Background Image with Transparency. Using Rollover Modifier Tooltips Using ...
stackabuse.com › matplotlib-pie-chart-tutorial-andMatplotlib Pie Chart - Tutorial and Examples - Stack Abuse Apr 12, 2021 · Plot a Pie Chart in Matplotlib. To plot a pie chart in Matplotlib, we can call the pie() function of the PyPlot or Axes instance. The only mandatory argument is the data we'd like to plot, such as a feature from a dataset: import matplotlib.pyplot as plt x = [15, 25, 25, 30, 5] fig, ax = plt.subplots() ax.plot(x) plt.show() This generates a ...
JavaScript Pie Charts & Graphs | CanvasJS Pie chart is useful in comparing the share or proportion of various items. Charts are interactive, responsive, cross-browser compatible, supports animation & exporting as image. Given example shows JavaScript Pie Chart along with HTML source code that you can edit in-browser or save to run it locally. Try Editing The Code x 35 1 2
javascript - Pie Chart Label - Stack Overflow my pie chart displays perfectly but my labels are placed where they are but not good positioned because they lap on the chart halfway this is my code function getStatPie(){ $.ajax({ ...
Create Pie Chart using D3 - TutorialsTeacher The d3.pie() function takes in a dataset and creates handy data for us to generate a pie chart in the SVG. It calculates the start angle and end angle for each wedge of the pie chart. These start and end angles can then be used to create actual paths for the wedges in the SVG. Consider the following example.
› pie-chart-in-tableauPie chart in tableau - GeeksforGeeks Oct 01, 2020 · Click on show me and select the pie chart; Increase the size of the pie chart by using size marks and select and drag. Example 2: Drag and drop the Profit field into the label marks to show the labels. Click on Color; Change the color by choosing the new color palette. Example 3: Drag and drop the Sales field and then Region field into the ...
ReactJS: How to Create a Pie Chart using Recharts? - tutorialspoint.com 1. Create a simple react application by using the following command: 2. Once the application is created, traverse to its application folder. 3. Now, install the Recharts module to be used inside the ReactJS application using the below command. Once the Library is added we can use this library for creating the pie charts.
HTML5 & JS Pie Charts | CanvasJS HTML5 & JS Pie Charts A pie chart is a circular chart divided into sectors, each sector (and consequently its central angle and area), is proportional to the quantity it represents. Together, the sectors create a full disk. IndexLabels describes each slice of pie chart. It is displayed next to each slice.
JavaScript Pie Charts & Donut Charts Examples - ApexCharts.js JavaScript Pie Charts and JavaScript Donut Charts are optimally used in the display of just a few sets of data. Create Pie/Donuts easily with ApexCharts. APEXCHARTS. APEXCHARTS. DEMOS; FEATURES; EMBEDDED ANALYTICS ... Pie Chart with Image fill. Other Chart Types. LINE. AREA. COLUMN. BAR. MIXED. RANGE AREA. TIMELINE / RANGE-BARS. CANDLESTICK ...



































Post a Comment for "40 javascript pie chart with labels"