41 bootstrap inline form with labels
form-label - Bootstrap CSS class Bootstrap CSS class form-label with source code and live preview. You can copy our examples and paste them into your project! Use 230+ ready-made Bootstrap components from the multipurpose library. Bootstrap Horizontal Form - Tutorialspoint Jun 19, 2018 · Create a form that uses the horizontal layout with Bootstrap; Align labels and groups of form controls in a horizontal layout with Bootstrap; Bootstrap form structure; Bootstrap Inline Form; Bootstrap Form CheckBox; Bootstrap Form Input; Bootstrap Form select; Bootstrap Form Label; Bootstrap Form TextArea; Stacked-to-horizontal Bootstrap Grid
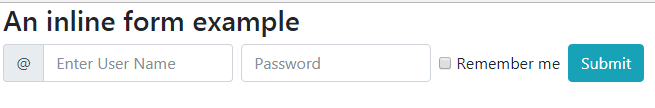
Vertical, Horizontal and Inline Form Example in Bootstrap ... Bootstrap's Inline form layout can be used to place the form controls side-by-side in a compact layout. In an inline form, all of the elements are in-line, left-aligned, and the labels are alongside. For this, you need to add .form-inline class to element. Inline bootstrap form layout example;
Bootstrap inline form with labels
Bootstrap Forms - Tutlane Bootstrap Inline Forms. In bootstrap, if you want to show all the form elements such as labels, input controls, etc., on a single horizontal row, then you need to use inline forms. Generally, the inline forms will display all the labels and form controls on the same line only when viewports that are at least 576px wide otherwise, the form ... How To Create a Responsive Inline Form With CSS - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more. Bootstrap Inline Forms Example - Tutlane Bootstrap inline forms with input controls example. By using .form-inline class we can create inline form with required input controls.
Bootstrap inline form with labels. Bootstrap Forms - W3Schools Bootstrap Horizontal Form A horizontal form means that the labels are aligned next to the input field (horizontal) on large and medium screens. On small screens (767px and below), it will transform to a vertical form (labels are placed on top of each input). Additional rules for a horizontal form: Add class .form-horizontal to the element Forms - Bootstrap Inline forms — Use the .form-inline class to display a series of labels, form controls, and buttons on a single horizontal row. Form controls within ... Inline form - Documentation - Bootstrap Essentials Forms Inline form Add .form-inline to your form (which doesn't have to be a ) for left-aligned and inline-block controls. This only applies to forms within viewports that are at least 768px wide. May require custom widths Inputs and selects have width: 100%; applied by default in Bootstrap. How to Create Form Layouts with Bootstrap 5 - Tutorial ... Creating Forms with Bootstrap. HTML forms are an integral part of the web pages and applications, but creating the form layouts or styling the form controls manually one by one using CSS are often boring and tedious. ... However, in case of inline form layouts you can hide the labels using the .visually-hidden class, so that only screen readers ...
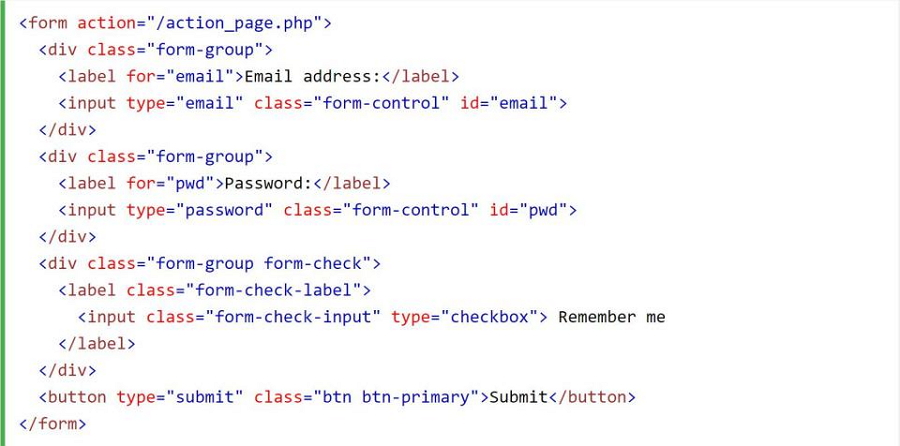
Forms - Bootstrap Inline forms — Use the .form-inline class to display a series of labels, form controls, and buttons on a single horizontal row. Form controls within ... 4 Demos of Bootstrap labels in forms, floating and more As you click on the label, the input that is bound to the textbox gets focused. The example of inline labels By using the Bootstrap 4 grid classes, you may create labels at the same level (inline) with the form fields rather than above the field. See the code and output of the example where labels are displayed inline: See online demo and code Bootstrap 5 Forms - w3schools.com Try it Yourself » Also note that we add a .form-label class to each label element to ensure correct padding. Checkboxes have different markup. They are wrapped around a container element with .form-check, and labels have a class of .form-check-label, while checkboxes and radio buttons use .form-check-input. Textarea Comments: Example Layout · Bootstrap v5.0 Layout · Forms · Utilities · Form grid · Gutters · Horizontal form. Horizontal form label sizing · Column sizing · Auto-sizing · Inline forms ...
How to Create Web Forms in Bootstrap CSS [Examples] Like the address form style, it requires the .row class and .col-*-* classes. The .col-form-label class is also used to ensure the labels are vertically centered with their associated form controls. Bootstrap Inline Form. The Bootstrap inline form displays a series of labels, form controls, and buttons on a single horizontal row. Bootstrap Vertical Form, Horizontal Form, and Inline Form ... You can check the Bootstrap inline form Demo and Download. 3. Bootstrap 4 Horizontal Form All labels and form controls use col-md-* to make a two-column horizontal layout. And it will wrap between between form-group and row class container. All labels and input fields are left-aligned in single row. Bootstrap 5 Form Floating Labels - Animated Labels With floating labels, you can insert the label inside the input field, and make them float/animate when you click on the input field: Example Email Forms - Bootstrap Use the .form-inline class to display a series of labels, form controls, and buttons on a single horizontal row. Form controls within inline forms vary slightly from their default states. Controls are display: flex, collapsing any HTML white space and allowing you to provide alignment control with spacing and flexbox utilities.
Bootstrap 5 Inline & Horizontal Form | CODE4EDUCATION Be sure to use .col-form-label-sm or .col-form-label-lg to your s or s to correctly follow the size of .form-control-lg and .form-control-sm. Inline forms. Use the .row-cols-* classes to create responsive horizontal layouts. By adding gutter modifier classes, we'll have gutters in horizontal and vertical directions. On narrow ...
Forms - Bootstrap - University of Houston Always add labels. Screen readers will have trouble with your forms if you don't include a label for every input. For these inline forms, you can hide the labels using the .sr-only class. There are further alternative methods of providing a label for assistive technologies, such as the aria-label, aria-labelledby or title attribute. If none of these is present, screen readers may resort to ...
Bootstrap Form - Studytonight Bootstrap Inline form layout. In inline forms, all labels are inline, left-aligned, and the labels are alongside..form-inline is added to the element; Here is the example showing the inline layout of the form. Example: Creating inline form layout using Bootstrap. Here we have added the inline property stated above to create an inline ...
Forms · Bootstrap v4.6 Inline forms — Use the .form-inline class to display a series of labels, form controls, and buttons on a single horizontal row. Form controls within ...
Forms · Bootstrap v5.0 Floating labels Create beautifully simple form labels that float over your input fields. Layout Create inline, horizontal, or complex grid-based layouts ...
Forms - Bootstrap Inline forms — Use the .form-inline class to display a series of labels, form controls, and buttons on a single horizontal row. Form controls within ...
css - How do I align Bootstrap inline form labels that don ... 1 Since the second one is technically not a label, you can use Bootstrap's Static form control instead. It's designed to align with form-control and .btn elements.
Bootstrap Forms - Vertical forms, Horizontal forms, Inline ... Bootstrap makes it easy with the simple HTML markup and extended classes for different styles of forms. Form layouts: Bootstrap provides three types of form layouts: 1. Vertical form (this is default) 2. Horizontal form. 3. Inline form. Standard rules for all three form layouts :
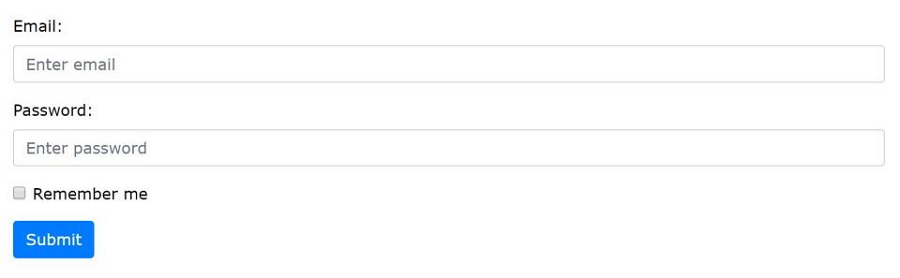
Bootstrap Forms - W3Schools Vertical form (this is default); Horizontal form; Inline form. Standard rules for all three form layouts: Wrap labels and form controls in
Bootstrap Vertical Forms, Horizontal Forms, Inline Forms ... How to add image before optgroup label using Bootstrap ? How to change the position of modal close button in bootstrap? Bootstrap Examples. Table of Contents. Bootraps Basic. ... Inline Forms: As the name suggests, in an inline form, all of the elements are inline, left-aligned, and the labels are alongside. ...
html - Inline Bootstrap form layout with labels above ... 6 Answers Sorted by: 44 I think the simplest solution would be to add col-xs-4 to the class of each div. That will make sure the divs will be inline for the jsfiddle example. Additionally, you should close the form tag with .
React Bootstrap — Form Grids, Sizing, and Inline Forms ... Spread the love Related Posts React Bootstrap — Form ControlsReact Bootstrap is one version of Bootstrap made for React. It's a set of React… React Bootstrap Table ExampleWe can create tables with React Bootstrap easily. First, we install React Bootstrap by running:… Using React-Datepicker with BootstrapWe can use react-datepicker with Bootstrap easily. We should either use Reactstrap
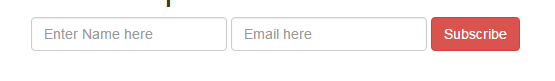
Bootstrap Form Inline – Label Input Group in Line - Phppot Bootstrap form inline property is to display the form elements horizontally. It displays the labels, inputs and other form elements side by side in a row. It is useful to show a one-line form wherever the UI needs to have a compact layout. For example, email subscription form, header search form and more.
Bootstrap Inline Form - Tutorialspoint Bootstrap Inline Form Bootstrap Web Development CSS Framework To create a form where all of the elements are inline, left aligned and labels are alongside, add the class .form-inline to the tag. You can try to run the following code to create an inline form in Bootstrap − Example Live Demo
Floating labels · Bootstrap v5.1 Other than .form-control, floating labels are only available on .form-selects. They work in the same way, but unlike s, they’ll always show the in its floated state. Selects with size and multiple are not supported.
Bootstrap Form to Create Responsive Form Layouts - Tutorialdeep Bootstrap Inline Form. Bootstrap inline forms are the forms in which form controls and labels are placed inline and left aligned. You just need to put .form-inline as the base class of the form tag and add rest other classes of vertical or default form given above.













Post a Comment for "41 bootstrap inline form with labels"